天下 UI/UX,殊途同歸。
說穿了,不就是讓使用者覺得好用?
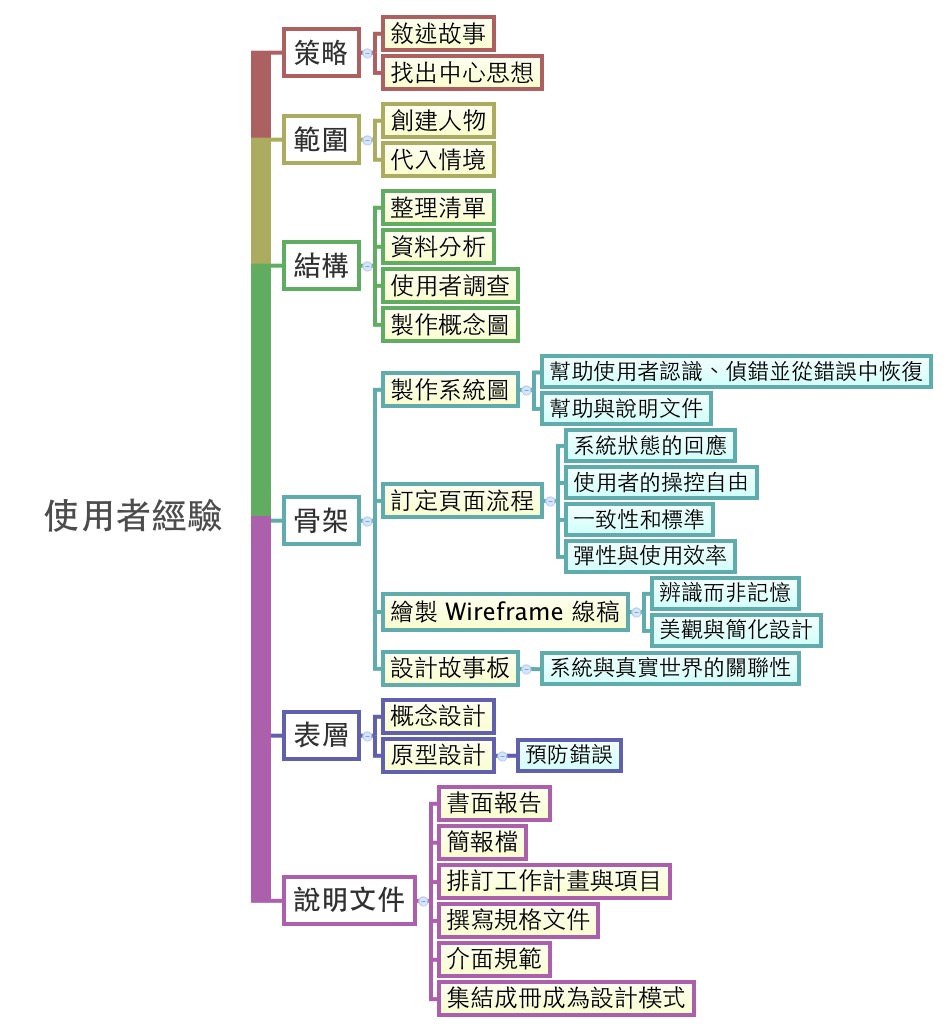
這篇整理了「使用者經驗分層元素」「使用者經驗藏寶圖」「十大易用性原則」,一張圖解開設計的終極奧義。
還有人搶 UI/UX 秘籍?
秘籍也是人寫的,最重要的是動腦!

這算是我看了這麼多資料所做出來最大的整理吧。
說穿了其實不管是哪位 UI/UX「大師」講的都是同一件事情:要怎麼做才能讓使用者好用。
從這張圖表有看出什麼了嗎?第一個直列(白底)就是我之前提到的 使用者經驗分層元素 ,第二個直列(黃底)是 使用者經驗藏寶圖 ,第三個直列(藍底)是 十大易用性原則 。(使用者經驗分層元素裡並沒有說明文件。這項是我自己加上去的,為了讓整個專案更完整、並且能夠傳承下去。)
你可以想像成「為了讓使用者體驗更美好,我需要研究使用者經驗」,所以得到一個結論: 使用者經驗 可以分「 策略、範圍、結構、骨架、表層 」這5層。那我要做哪些事才能完成這五層的元素呢?
照 使用者經驗藏寶圖 跑一遍吧,每個步驟都是為了完成某一層的使用者經驗元素,還加上如何把「知識」傳承下去的方式。
那在跑使用者經驗藏寶圖各個步驟的時候,需要注意什麼事項才可以讓使用者更容易操作呢? Jakob Nielsen 的 十大易用性原則 已經把原則分類條列出來,只要再該步驟注意他所提到的原則,大體上就不會有問題了。
這篇文不打算寫多,看得懂的就會明白為什麼我會說「天下武功出少林」。
說穿了不就那麼回事。除了使用者經驗藏寶圖還是個大坑之外,其他兩項已經介紹過了,初學者最難理解的 Functional Map、UI Flow、Wireframe 等這個 BLOG 也都有文章說明。
有在看武俠小說就會知道,人人都不要命的在搶上古秘籍,但秘籍也是人寫的,現代科技更發達、沒道理古人可以現代人卻辦不到。
最重要的是要動腦筋啊!
如果你有動腦筋就會發現這份圖表其實還可以再拆得更細,比如反應與提示 、各種狀態與突發狀況 等。有心學習UI/UX的話,可以把你收集到的各種資料分類歸納在這份圖表之後,形成巨大的樹狀結構。
個人覺得不管是什麼學問都可以用樹狀結構硬拆細分下去,再從支微末節一點點累積知識經驗,存到夠多就能大略拼湊出這棵樹的模樣。
我就連學習繪畫和音樂也都用這種方式。


